Blogger Statistics Widget
Blogger Statistics Widget for Blogger will display the total number of posts and total number of comments on your blog.
please follow the instructions below.
Instructions to install Statistics Widget for Blogger
1. Log in to your Blogger account
2. On your Blogger Dashboard, click on the "Layout" link

3. This will take you to the "Page Elements" tab. Decide where you want to insert the statistics widget and click on the "Add a Gadget" link accordingly.

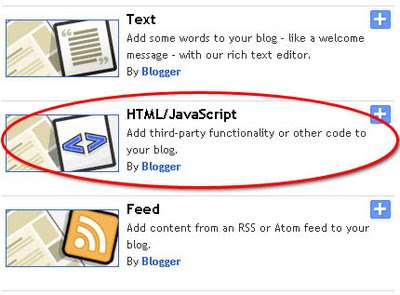
4. Scroll down the list and find "HTML/ Javascript" and click on the "+" button

5. This will open the "Configure HTML/ Javascript" window. In the title section, please type "Blog Statistics" or "Blog Information" or "Blog Data" or any other title as you may wish
6. In the content section, please copy & paste the following code:
<div class="codeview">
<script style="text/javascript">
function numberOfPosts(json) {
document.write('Total Posts: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
function numberOfComments(json) {
document.write('Total Comments: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
</script>
<ul><li><script src="http://techtasks.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li>
<li><script src="http://yourblog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul>
</div>
7. Remember to replace the text in bold "yourblog" with your blog address and [ with < . There are two locations you need to replace.<div>
<div> 8. After then click save and you are done. </div><div>
</div><div>Credit : <a href="http://assessmyblog.blogspot.com/" target="_blanck">Assess Myblog</a>
</div></div>








Post a Comment